Title animation preview for Cartoon Network Anything App cinematic for Adventure Time Game Wizard.
Adventure Time Game Wizard
Developing Adventure Time Game Wizard was distributed across three different studios, Grumpyface, Cartoon Network, and Pixel Press. I got to work on the Art side of things for the game, while Pixel Press worked on the level building aspect. While in production we had the honor of working with “Weird” Al Yankovic, who voiced the Doodle Wizard, (who I had the honor of animating for this game).
Process
The process of animating Adventure Time Game Wizard begins with the 2D art department concept art handoff. The animating was produced in After Effects, and all the content was generated from Photoshop. My job was to break down the character illustration keyframe poses, export their individual components, and maintain an organized workflow of hundreds off assets. With assets extracted from Photoshop, I would import them into After Effects and begin setting up my rigs, per pose, per animation clip. Animation clips where separated between compositions, in After Effects, for requirement by programming export process for XML.
Typical game asset development process for Adventure Time Game Wizard.
Character Animation
The game's visual style allowed for creative freedom in animating, as long as it remained fun and cartoony, and referencing the show was important when appropriate. In the accompanying gif, Finn and Jake's hands break the third wall, and Jake's rubber-hose animation for patting is inspired by Adventure Time. The 2D character animation process presented its own set of challenges, such as managing and naming the numerous assets per pose. To tackle this, I found some tricks such as using the "Quick Export to PNG" feature in Photoshop to use layer names as save names, and utilizing hotkeys to speed up the rigging process and allow more time for animating characters during production.
Jake and Finn preview for tutorial sequence.
Planning Animation
Establish character attributes
Attitude
Weight
Speed
Strength
Sound
Establish a hierarchy of movements
Blocking animations
Timing
Polish pass
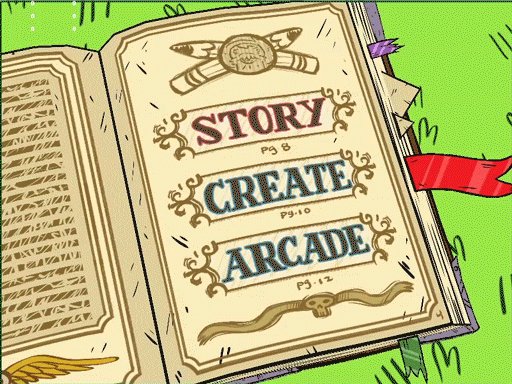
Title Screen Book Animation
My assignment was to develop an interactive 3D book that could be opened and manipulated by the user, featuring game settings and other options on its back cover. The book had to possess magical qualities, capable of physically jumping and flipping to reveal its back cover and open up to various game functions and character upgrades. Additionally, the book needed to transition to a loading sequence and loop while the game loaded in the background, before finally turning its loading page to reveal the game. It was an exhilarating task to tackle and ultimately accomplish.
Mock up for page flip animation sequence.
Editor view of book animation and camera animation interaction.
Title to Story mode select to Loading Screen preview.
Title screen flow reference of book animations and camera animations for programmer implementation.
Adventure Time Game Wizard title screen flow preview for programming implementation referencing.
Cartoon Network Anything
Towards the end of Adventure Time Game Wizard's production, Grumpyface was tasked with creating a few videos for Cartoon Network's Anything App. Here's one of the videos I had the pleasure of contributing to. Working on these fast-paced cinematics was enjoyable due to the quick turnaround and minimal constraints on the production pipeline. It was also a great opportunity to collaborate with talented voice actors, including the renowned Tom Kenny, who voiced the Ice King in the video.